Я уже много лет создаю и раскручиваю свои веб-проекты, с целью получать с них деньги на автопилоте. Но создание каждого ресурса всегда сводилось к регистрации домена, покупки места на хостинге, инсталляции CMS WordPress и установки готового шаблона. Тему сайта я дорабатывала под свои нужды и вкусы. Однако верстать шаблоны с нуля я не умела. Но однажды мне понадобилось создать одностраничный сайт бесплатно и я решила попытаться быстро освоить верстку шаблонов. Так я познакомилась с программками Microsoft Expressions Web 4 и Mobirise 1.2.

Идея научиться верстать уникальные шаблоны интернет-страниц возникла у меня потому, что мне однажды понадобилось создать привлекательную landing page. Найти готовый шаблон у меня не получилось. Шаблоны есть в интернете, но большинство из них оставляют желать лучшего. Заказать одностраничный сайт можно, но это дорого. Поэтому я решила вникнуть в веб-программирование и создать лендинг-пэйдж быстро и бесплатно. Из всех протестированных мной программ я выбрала Microsoft Expressions Web 4 и Mobirise 1.2. Обе программы бесплатны и очень удобны в использовании.
И Microsoft Expressions Web 4, и Mobirise 1.2 являются визуальными редакторами. То есть, с их помощью можно создать интернет-страницу, совершенно не разбираясь в веб-программировании и не имея представления о верстке сайтов. Однако, несмотря на эти достоинства программ, все же придется немного покопаться в кодах и приобщиться к правилам верстки современных веб-страничек, чтобы бесплатно создать одностраничный уникальный сайт.
Начало верстки
Прежде чем я поведаю вам, как создать одностраничник бесплатно, вам следует уяснить, что сейчас все сайты должны быть адаптированы под мобильные устройства. Такие интернет-ресурсы обладают адаптивным или отзывчивым дизайном. Резиновая верстка на таблицах не позволяет создавать адаптивные шаблоны. А вот верстка на дивах помогает добиться адаптивности шаблона.

Если решить писать код с нуля, то придется долго учиться, прежде чем получится простейший одностраничник. Но, используя современные подручные средства, получается быстро и без напрягов построить одностраничный сайт с адаптивным шаблоном. Одним из полезных инструментов является бесплатная программа Mobirise 1.2, работающая с фреймворком Bootstrap. С нее и нужно начать работу. Скачать ее можно на официальном сайте.
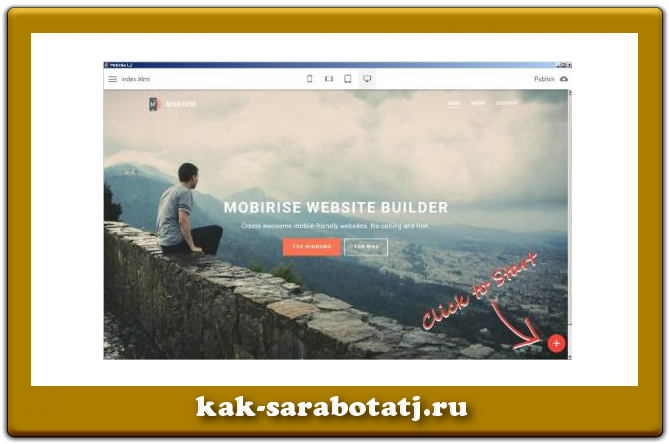
Если вы загрузите и установите эту программу на своем компьютере, то сможете увидеть ее небогатый интерфейс. Чтобы самостоятельно бесплатно создать одностраничный сайт, необходимо выбрать между:
— меню;
— верхней частью страницы;
— особенностями;
— таблицей цен;
— текстом;
— социальными кнопками;
— подвалом сайта.
Как создать одностраничник бесплатно в этой программе? Все перечисленные в предыдущем абзаце составляющие, вы сможете найти справа в программе Mobirise 1.2, если нажмете на красную кнопку. Чтобы выбрать одну из запчастей шаблона или сразу все, следует нажимать на каждую, используя левую кнопку мыши. А дабы убрать лишние блоки, необходимо кликнуть по ненужному и выбрать в верхнем правом углу иконку с мусорным ящиком. После этого нужно будет подтвердить действие, нажав на кнопку «ok». Попытайтесь сразу продумать, как должен выглядеть одностраничный сайт. Профессиональные верстальщики обычно делают разметку будущего шаблона в «Photoshop» и там же рисуют картинки для него.
Бесплатно созданный в программе Mobirise 1.2 одностраничный сайт, нужно сохранить на своем компьютере. Для этого нажмите на кнопку «Publish», расположенную в правом верхнем углу. Затем следует выбрать «Local drive folder» и нужную папку на компьютере, в которой надо сохранить шаблон, а затем нажать на кнопку «Publish». Если вы дважды кликните на файл «index.html», размещенный в папке «Mobirise», то он откроется в браузере. Сузив окно браузера, вы увидите, что вам удалось создать одностраничный шаблон, который гармонично подстраивается под разрешение экрана. Такой называется адаптивным.
Как создать уникальный шаблон?
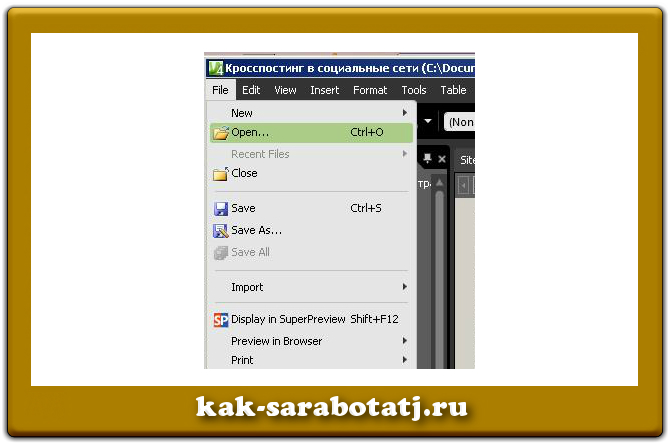
После того как вы смогли бесплатно создать одностраничник, который станет основой того, который вы решили сверстать самостоятельно, необходимо скачать и установить на компьютере программу Microsoft Expressions Web 4. В этом софте вы сможете доработать ваш одностраничный сайт. В программе нужно нажать на кнопку «File», выбрать «Open», и открыть документ «index.html», который размещен в папке «Mobirise». А заглянув в дополнительную папку «assets», необходимо аналогичным способом открыть файл «style.css».
Чтобы понять, как сделать одностраничник самому, нужно сориентироваться в программе. Немного познакомлю вас с нею. Оба файла «index.html» и «style.css» будут одновременно открыты в программе Microsoft Expressions Web 4. Чтобы увидеть их содержимое, необходимо кликать по их названиям, которые видно слева вверху над рабочей областью. Слева внизу есть кнопки «Design», «Code» и «Split». Если нажать на первую, то вы увидите ваш шаблон в визуальном редакторе. Если нажмете на вторую, то сможете заглянуть в код шаблона. При нажатии на кнопку «Split» показываются и визуальный редактор и тот, в котором можно редактировать код. Чтобы доработать одностраничный сайт и создать полноценный шаблон, необходимо осуществить изменения в редакторе кода.


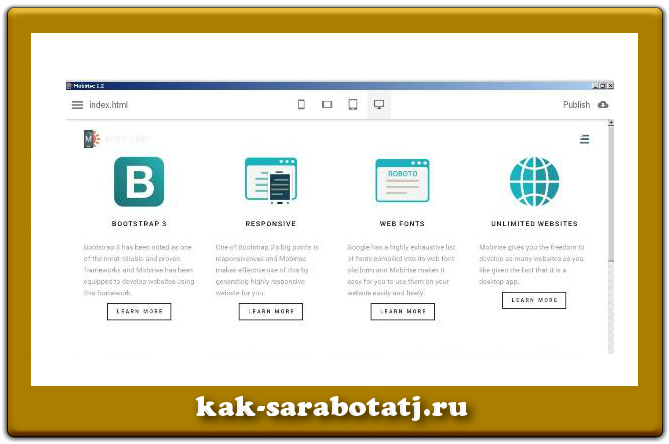
Я решила быстро и бесплатно создать одностраничный сайт с адаптивным шаблоном из одного единственного блока, доступного в программе Mobirise 1.2. Он называется «Features». Изображение с ним вы наблюдаете над этим абзацем. Когда я загрузила готовый «index.html» в программу Microsoft Expressions Web 4, я смогла заменить картинки и текст на те, которые нужны мне. Там, где размещаются изображения можно поместить небольшие картинки. Хотя если покопаться в стилях, то получится разместить в верхних дивах изображения любого размера. В тех дивах, где размещается текст, можно внедрить большие изображения, свой текст и форму подписки. Дивы с кнопками «Learn more» можно просто удалить, как и картинку под выбранным мной блоком, и подвал страницы. В результате получилось то, что вы видите на картинке, размещенный ниже. Можете перейти на готовую страницу, создание которой описано в этой статье.

Редактирование шаблона
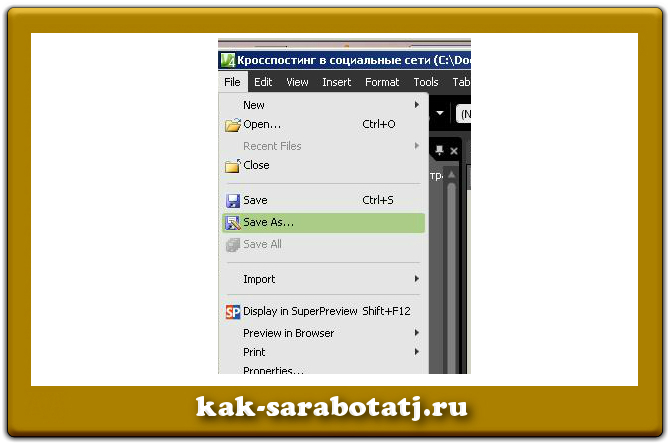
Чтобы качественным создать одностраничник бесплатно, вам следует понимать, что любые изменения, которые вы будете производить в шаблоне, могут повлечь за собой искажение его структуры, и поэтому он не будет полноценно отображаться в браузере. Осуществляя замену блоков или картинок и прописывая новые стили, необходимо сохранять документы «index.html» и «style.css». А затем, кликая по файлу «index.html», размещенному в папке «Mobirise», надо смотреть, как отображается одностраничный сайт в браузере. Измененные файлы очень просто сохраняются в программе Microsoft Expressions Web 4. Для этих целей нужно кликнуть на «File» и выбрать «Save As». А затем нажать на кнопку «Save».


Создание сайта одностраничника подразумевает замену составляющих шаблона. Чтобы заменить картинки в шаблоне на свои, следует загрузить в папку «images», находящуюся в папке «Mobirise», необходимые вам изображения. Их размеры следует сразу скорректировать, используя программу «Microsoft Office Picture Manager». Сжать картинки можно в программе «Photoshop». Сжатие необходимо, чтобы одностраничный сайт грузился в браузере сразу без пауз. Когда вы загрузите картинки в папку «images», их следует открыть в программе Microsoft Expressions Web 4. Для этого нужно нажать на кнопки «File» и «Open», а затем выбрать нужное изображение.

После этого можно внедрять картинки в шаблон, в визуальном редакторе, или удаляя в редакторе кода ненужные дивы, и перетаскивая в нужные места необходимые вам изображения. В обоих случаях автоматически пропишется в шаблоне код каждой картинки. Дабы одностраничный сайт корректно отображался, внедренные вами изображения должны вызываться в шаблоне из папки «images». Для осуществления этого нужно прописать правильный путь к каждой картинке: «assets/images/nasvaniekartinki.png» или «assets/images/nasvaniekartinki.jpg». Обязательно проверяйте правильность пути и изменяйте его, если программой он был прописан неправильно. Как понятно из описания, бесплатно создать одностраничник самому совсем несложно.
Чтобы верхние картинки не лепились к блокам ниже, следует создать для них полноценные дивы. Например, можно закрыть див <div class="caption">. Для этого перенесите одну из закрывающих частей дива </div> к открывающей его части. А между ними внедрите нужную вам картинку или текст. Затем, необходимо в таблице стилей прописать что-то типа этого:
.content-2.col-4 .caption {
margin: 30px;
}
Благодаря этим действиям верхняя часть отодвинется от нижней и верхние блоки будут полноценно размещены на странице. Так одностраничный сайт будет украшен небольшими изображениями или коротенькими текстами, размещенными в верхней части страницы.
Вы, наверное, в курсе, что одностраничный сайт может быть landing page. В этом случае создание одностраничника бесплатно или за деньги, подразумевает внедрение в него формы подписки. Сделать это легко, если внедрять подписную форму в таблицы, но очень сложно размещать ее в шаблоне, используя дивы. Однако не в нашем случае. Тут она внедряется легко и выравнивается очень быстро. Я создавала страничку подписки на рассылку, которую открыла в сервисе mailchimp.com. Если подписчиков рассылки немного – до двух тысяч, то рассылка бесплатна. В ней можно создать трансляцию RSS и подписчики будут получать анонс на электронную почту при каждой публикации новой статьи на сайте.
Программа для создания одностраничников Microsoft Expressions Web 4 позволяет легко внедрить форму подписки в шаблон и создать собственный дизайн. Но сначала нужно получить код формы подписки. В mailchimp.com следует выбрать раздел «Embedded forms», а там — «Naked». Из кода следует убрать звездочки и лишние строки, чтобы одностраничный сайт отображался полноценно. Удалить нужно:
<!— Begin MailChimp Signup Form —>
<h2>Subscribe to our mailing list</h2>
indicates required
Введите Ваш Е-мэйл-адрес
> <!— real people should not fill this in and expect good things — do not remove this or risk form bot signups—>
<!—End mc_embed_signup—>
Некоторым кажется, что создание сайта одностраничника своими руками, является сложной задачей, когда дело касается доработки кода формы подписки. Но на самом деле это не так. Чтобы быстро и бесплатно создать одностраничный сайт с полноценной формой подписки, нужно немного сноровки и практики. После того как вы скопируете код формы подписки, следует внедрить его в нужное место — в один из дивов. Я использовала уже прописанный в коде див и назвала его «signup». Затем я прописала для него стили в файле «style.css»:
.signup {
border: 6px solid #ab7a00;
border-radius: 40px;
padding-top: 90px;
padding-bottom: 90px;
padding-left: 10px;
padding-right: 10px;
Благодаря этому форма подписки получила свои ширину и высоту, а также обрела аккуратную рамочку.
Не переживайте, если вам не удается создать сайт одностраничник бесплатно, таким, каким вы его задумали. Просто изучите функционал программы. К примеру, стили в Microsoft Expressions Web 4 задаются автоматически, если вы нажмете на деталь шаблона и затем — на вкладку «New Style», размещенную справа внизу. Если вы взгляните на одностраничный сайтик, который я создала, то увидите, что форма подписки состоит из окна для внедрения имени и еще одного — для Е-мэйла. В ней же содержится кнопка.
Все эти составляющие я обозначила классами и указала для них ширину и высоту, а также прописала надписи, которые должны отображаться в окошках:
<input class="input1" type="email" value=" Ваш Е-мэйл" name="EMAIL" class="required email" id="mce-EMAIL" style="width: 90%; height: 45px">
<input class="input2" type="text" value=" Ваше имя" name="FNAME" class="required" id="mce-FNAME" style="width: 90%; height: 45px">
<input class="submit" type="submit" value="Подписаться!" name="subscribe" id="mc-embedded-subscribe" class="button" style="width: 90%; height: 50px">
А чтобы у меня получилось создать полноценный одностраничный сайт, мне нужно было правильное отображение его составляющих. Для этого я прописала стили в файле «style.css» для окошек и кнопки формы подписки:
.input1 {
border: 2px solid #AB7A00;
margin: 10px;
}
.input2 {
border: 2px solid #AB7A00;
margin: 10px;
}
.submit {
border: 2px solid #AB7A00;
margin-top: 15px;
margin-bottom: 15px;
margin-left: 5%;
margin-right: 5%;
border-radius: 40px;
background: #FFFFFF;
color: #AB7A00;
font-weight: bold;
font-size: medium;
font-family: Arial, Helvetica, sans-serif;
outline: none;
}
Читайте продолжение статьи «Создать одностраничный сайт бесплатно» .
Copyright © omirs.com


Спасибочки преогромные! Я такой нуб в верстке сайтов… Прямо даже стыдно. А прочитала первую часть Вашей статьи и сразу захотелось попытать счастье. За десять минуточек сляпала первую в своей жизни страничку. У меня восторг! Подписываюсь на Вашу рассылку, чтобы не пропустить другие интересные статьи.
У вас тут приятный сюрприз. Получила подарок. Нестандартный подход у вас к посетителям. Желаю процветать и здравствовать на благо себе и другим. Подписываюсь на рассылку. Адрес блога в закладки. Спасибо зато,что вы есть в интернете.