Многие пользователи социальных сетей, создавая странички сообществ, не задумываются над тем, что их следует красочно и стильно оформлять, чтобы потенциальные участники группы изъявляли желание – вступить в них. Кроме красивого, тематичного аватара, необходимо создать удобное меню группы. Вконтакте, в былые годы, меню было одной из составляющих любой общественной страницы. Но с некоторых пор данную функцию убрали. И теперь, чтобы создать менюшку, необходимо потратить какое-то время. Дабы вы могли сэкономить последнее, воспользуйтесь описанием различных способов создания навигации по странице сообщества, представленном в данной публикации.

Создание аватара сообщества
Прежде чем создать меню для группы Вконтакте, необходимо подобрать или сделать самостоятельно красивый аватар. Для этого нужно пройти в поисковую машину Яндекс или Гугл и вбить в поисковую строку фразу «обои на рабочий стол». Появится сразу множество сайтов, на которых можно скачать объемные картинки с высоким разрешением. Дабы сократить время поиска, стоит приписать к названному выше словосочетанию конкретное слово, соответствующее тематике вашего сообщества. Если вы не знаете конкретно, какая картинка вам нужна, то рекомендую вводить поисковую фразу в поисковике в разделе «Картинки». А там уже выбрать то, что привлекает взгляд.
Если не находится картинки, которая могла бы украсить страничку вашего сообщества, то можно сделать ее самостоятельно. Для этих целей лучше использовать специальный графический редактор. Думаю, вы быстро разберетесь с тем, как с ним работать. Аватар следует создавать максимального размера – 200Х500 пикселей. Размеры картинки высвечиваются в редакторе слева, внизу. Большой аватарчик необходим для того, чтобы он потом гармонично смотрелся на странице, если вы решили сделать меню для группы Вконтакте. У меня получился аватар, который вы видите на картинке ниже.


Создать такой аватарчик можно, таким образом: сначала нажимаете в графическом редакторе на слово «Файл», расположенное слева, вверху. В выпадающем меню нужно выбрать «Новый рисунок». В окошке, которое появится перед вами, надо выставить размеры — 200 на 500 пикселей. Потом выбираете нужный вам цвет в палитре оттенков, которая располагается слева снизу. Далее, делаете заливку, используя значок ведерка. После этого, нажав на букву «А», прописываете название сообщества. Желательно указать и основной сайт группы. Затем можно аватарку украсить какими-нибудь картинками. Искать их следует в Гугле. Лучше если они будут на прозрачном фоне. Такие находят, вводя поисковую фразу и приписывая одно из слов: «вектор», «клипарт», «png». Вот так, получается, создать аватар, с которым будет гармонировать открытое меню для группы Вконтакте.
Если вам кажется скучным однотонный аватар, то можно, найдя высококачественную картинку, обрезать ее до нужных размеров. Для этого используют графический редактор или программку из «Microsoft Office», которая называется «Picture Manager». После того как вы обрежете картинку до размеров двести на пятьсот пикселей, можно прописывать на ней название группы и указывать адрес своего сайта. Оттенок для надписи необходимо подбирать контрастный, чтобы его хорошо было видно на пестрой картинке. А еще лучше наложить небольшую однотонную картинку с названием сообщества, на пестрый аватар. Если вы смогли сделать аватарчик, то создание меню в группе Вконтакте покажется вам не менее сложным процессом.
Графическое меню для группы Вконтакте
Картинки для меню группы Вконтакте подбираются, таким же образом, как и для аватара. Но лучше, когда аватарчик совпадает с меню. Поэтому, если вы хотите последнее сделать красивым, вам следует выделить, на найденном вами изображении, ту часть, которая будет аватаром и ту, которая станет меню группы. Для этого исходное изображение подгоняют под нужные размеры. Картинка меню не должна превышать размеров 388Х260 пикселей. К ним следует добавить максимальный размер аватара 200Х500. Таким образом, получается, что картинка для красивого оформления группы должна быть 588 на 500 пикселей. Подгоняем размеры в программке «Picture Manager». Затем дублируем ее в папке, в которой она хранится, и вырезаем из каждой картинки по одной части – для автара и для меню. Сделать это можно все в той же программе. Затем необходимо загрузить обе части изображения в графический редактор и написать на аватарке название сообщества, а на меню наименования кнопок. В итоге у вас получится что-то типа того, что вы видите на изображении, расположенном ниже.

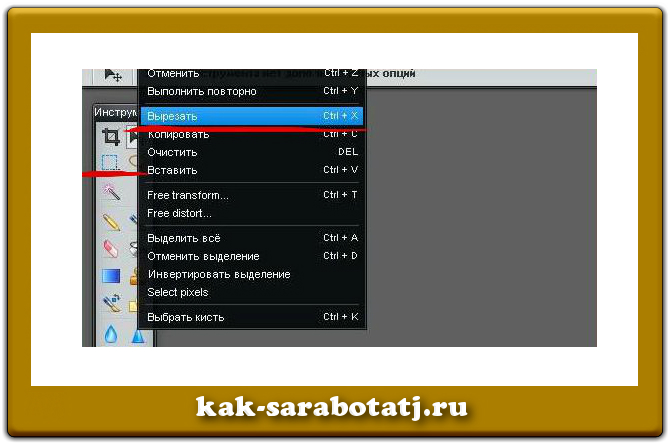
Если вы сделали все правильно, то в конечном итоге у вас получится красивое меню для группы Вконтакте. Надписи на картинке должны быть кликабельными и вести пользователя сети на раздел сообщества или вашего сайта. Для этого изображение меню разрезается на равные части в том же графическом редакторе. Используются для этого опции, которые подчеркнуты красным, на картинке, которая расположена под этим абзацем. Сначала создаете новый файл в графическом редакторе размерами 388Х500 пикселей. Затем, кликнув по квадратику, нарисованному пунктиром, нужно выделить часть меню и нажать на «Вырезать». Вырезанную часть помещают в новый файл. Так, проделывают с каждой частью изображения меню. Но размещают части поотдаль друг от друга. Затем картинку копируют в папке, куда вы ее сохранили. И там делают столько ее копий, сколько кнопок в меню. Затем в программе «Picture Manager» обрезают каждую кнопку, чтобы не осталось белых полосок.


Многие администраторы сообществ социальных сетей, создают меню для группы Вконтакте бесплатно при помощи программы Фотошоп. В ней разрезать картинки проще, но обучиться работать с ней сложнее, чем с графическим редактором. Когда картинки будут готовы, каждую из частей меню загружают в «Фотоальбом» группы. Затем копируют у каждой такую часть photo-74275248_336227765 и помещают ее в такой код [[photo-74275248_336227765 |388x51px;noborder;nopadding|http://линк на раздел вашего сайта или сообщества]]. Скопировать строку кода можно на данной странице. В коде сначала идет часть адреса фотографии, загруженной в фотоальбом сообщества. Затем указываются размеры картинки. Посмотреть их можно в графическом редакторе, внизу картинки, слева. Потом в код вносится полноценная ссылка на раздел вашего сайта или сообщества. Весь код группы состоит из стольких строчек, сколько у вас получилось частей меню. То есть если пять кнопок, то код меню состоит из пяти строк.
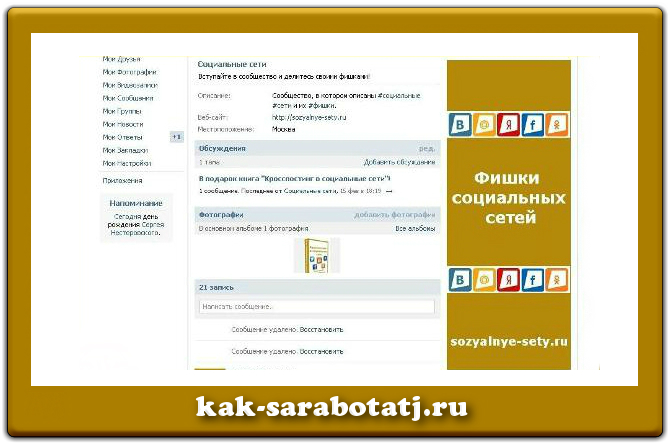
Теперь, когда код составлен, делаем меню для группы Вконтакте видимым на странице. Для этого пройдите в «Управление сообществом», там нужно выбрать «Материалы», отметить их ограниченными и сохранить изменения. Затем на странице сообщества следует нажать на «Свежие новости» и на «Редактировать». Потом справа вверху, в окне редактирования сообщения, нужно нажать значок, состоящий из двух галочек, смотрящих в разные стороны, и выбрать «Режим wiki-разметки». После этого код помещается в окошко сообщения и нажимается кнопка «Сохранить страницу». Не забудьте перед сохранением переименовать страничку на «Меню» или «Меню группы». Теперь переходите в ваше сообщество и кликайте по названию меню. Вы увидите примерно такую картину, какую можете наблюдать на изображении, расположенном ниже.

Теперь вы знаете, как создать из одной картинки аватар и меню для группы Вконтакте. Размеры изображений указаны в тексте и на картинке вверху. Ориентируясь на них, вам не придется сотни раз разрезать картинку и загружать ее части в фотоальбом сообщества. Теперь самое время, объяснить вам, как создаются красивые кнопочки для меню группы. Сначала перейдите на сайт cooltext.com и выберете дизайн кнопки, которая лучше всего подходит вашему сообществу. Задайте нужный оттенок и создайте кнопочку. Лучше выбирать размер текста 30 и писать в одну строку, тогда кнопки получатся оптимальными. Цвет для надписи при создании кнопочки следует выбирать тот же, что и для кнопки. А подписывать каждую, шрифтом другого цвета, надо в графическом редакторе. Затем каждую из кнопок необходимо загрузить в фотоальбом группы. В итоге создается такой код для каждой кнопочки


Если вам хочется создать отличное от привычного меню для группы Вконтакте, шаблоны вы можете найти тут. При клике на кнопку с цифрой, высвечивается дизайн меню. Слева внизу нужно кликнуть на словосочетание «Код таблицы». Там высветится готовый код, который нужно просто скопировать. Все коды для меню группы Вконтакте не совсем доработанные. Размеры всех этих меню совсем не подходят к размерам места на главной странице возле аватара. Они годятся, скорее всего, для размещения на отдельной странице сообщества.
Открытое меню для группы Вконтакте
Раньше не составляло труда сделать меню видимым, размещенным в начале главной страницы сообщества. Ведь функционал страничек был под это заточен. Но теперь это сложно, однако, возможно. Чтобы сделать открытое меню группы Вконтакте, сначала надо открыть в новой вкладке готовое меню. Для этого необходимо кликнуть на его название правой кнопкой мыши и выбрать соответствующий пункт. Когда меню откроется на отдельной странице, надо кликнуть на «Редактирование», а затем на — «Вернуться к странице». В этом случае высветится чистая ссылка на меню сообщества. Ее адрес следует скопировать. Обрабатываете изображение, которое использовалось для меню в графическом редакторе, вписывая туда вместо названий кнопок слово «Меню». Можно взять для этих целей уже готовую, но не порезанную на части менюшку.
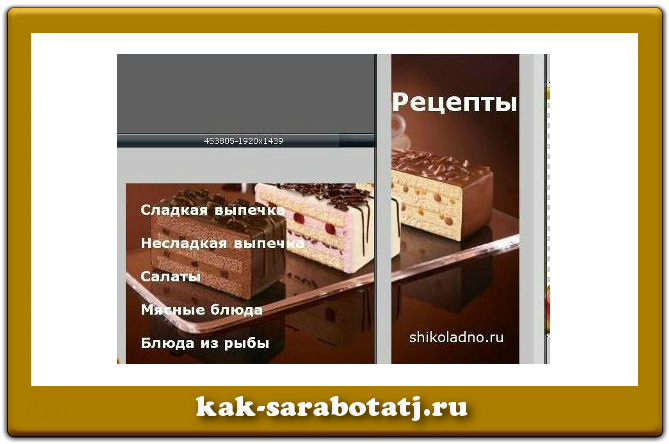
Потом создаете, как обычно, запись в сообществе и прикрепляете к ней это самое изображение. Затем вставляете в окошко будущего сообщения ссылку на меню группы. Внизу высветится часть картинки менюшки, ссылку убираете, а запись сохраняете. Все, у вас получилась публикация — картинка-ссылка на меню сообщества. Теперь необходимо открыть запись в новой вкладке, нажав на дату создания сообщения правой кнопкой мыши. После этого надо кликнуть на линк «Закрепить». Если после всех этих манипуляций вы зайдете в свою группу, то увидите, что меню находится рядом с аватаром. Однако располагается оно не так, как нужно. В этом случае рекомендуется изменить размеры аватара, чтобы картинки создавали одну, как это и задумывалось изначально.

Другой способ, позволяющий показать готовое меню для группы Вконтакте потенциальным участникам сообщества и клиентам, подразумевает размещение специальной ссылки в сервисах раскрутки и рекламы. Скопировав адрес своего сообщества, добавьте к нему следующий набор символов ?ad_id=1 Таким образом, получится ссылка такого типа http://vk.com/название_группы?ad_id=1 Но нужно помнить, что в шапке сообщества не должно быть закрепленных сообщений. Только в этом случае группа откроется сразу с открытым меню. Еще один способ показать страницу своего сообщества с открытым меню — использовать ссылку такого типа http://vk.com/club******?ad_id=12489651236456 Вместо звездочек надо вписать цифры из адреса странички группы, они также называются ай-ди сообщества. Если вы используете ссылку второго типа, то не пугайтесь тому, что страничка грузится чуть дольше обычного. Коды линков вы можете скопировать тут.
Теперь вы знаете, как создаются бесплатные меню для групп Вконтакте, и каким образом их делают открытыми и заметными посетителям. Теперь вам следует узнать, как сделать заголовок менюшки заметным. Для этого используются специальные символы, их коды можно взять на этом сайте. Там выбираете наиболее подходящие вашему сообществу значки, копируете их коды, выделенные розовым, и вносите их в строку, в которой можно изменить название группы. Лучше размещать сразу несколько значков, чтобы новому пользователю группы хотелось взглянуть на меню, над которым вы столько трудились. В принципе, сейчас создавать меню не имеет особого смысла. Ведь его все равно не видно посетителю, пришедшему из поиска социальной сети. Но крупным группам и коммерческим, все же стоит делать красочные менюшки, чтобы через них люди переходили на те материалы, которые администраторам хотелось бы сделать наиболее заметными. Кроме того, через кнопочки меню можно перенаправлять пользователей социальной сети на свой сайт или блог.
Copyright © omirs.com



Как сделать меню для вк по шаблону сайта что бы в одном стиле было?
@ Бастилия:
Так, как описано в статье, размещенной на этой странице.